Some Assembly Required...







So... Pivots.
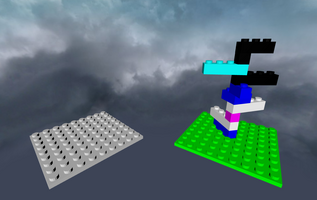
My design calls for a "model" that is displayed to the player to show them what to do. As the twist and shift their build plate, the model moves in synch so they always have a good reference. To do this, I need to have multiple block displays at the same time. I must necessarily duplicate my structure, and display it in a way that doesn't interfere with the player's workspace. So I'm going to have two assemblies. Easiest way to handle it visually is to just put them side by side -- the model on the left, and the player's attempt on the right.
When you're building a brick model in real life, you probably hold it in your hand, adding individual bricks to a larger assembly. As you bring the individual brick up to the whole, you change its orientation to match the other. You orient it into a new frame of reference. (Probably not mathematically correct, but I think a reasonable description of what's going on.)
I need to do the same here.
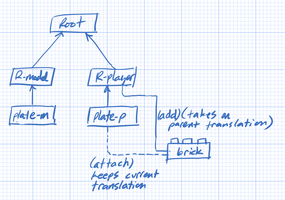
I used the parenting features of Three.js to clarify what's going on. First I have a "root" object (see diagram) that's not actually displayed (it's like a Mesh, and in fact, I drop it in the `mesh` component in the ES, but it doesn't get rendered. Then I `(add)` two "regions" ("r-model" and "r-player") to the root. These will serve to provide the orientations for the two assemblies.
The build plate gets copied and attached to their respective regions ("plate-m" and "plate-p"). This is a real mesh, so it's the first thing we'll see rendered. The special feature of the game is that the user can move the build plate to catch the falling piece in the right place (kind of the reverse of the real-world scenario I describe above). So it's pretty important. The "r-*" objects will keep everything properly oriented for the particular assembly.
To add interest, I rotate the regions 45 degrees in Y, so you have a nice angled view.
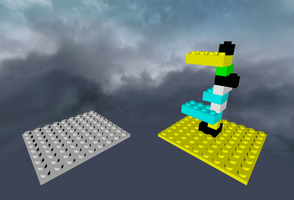
Now that I've set the stage, it's time to drop the hamme... I mean, bricks. I spawn a new brick, and it gets `(add)`ed to "r-player" at position (0 15 0), 15 units (or brick-heights, if you like) above the plate). As it falls, the player can change the orientation of the plate+previously dropped bricks to catch it. When it finally makes contact, then it's parentage has to suddenly change -- it needs to become part of the assembly. I can't just `(add)` it -- it wouldn't transform with the rest of the assembly properly. So instead I `(attach)` it, which flattens the transformation with respect to the new parent so that it moves with it. This took a bit of experimentation (some of which you can see here...).
Also improved the lighting a bit. I need to come up with a better background, or at least do something interesting with the one I've got. It is traditional -- I've used it in all my Three.js games so far -- but maybe it could be a bit more cheerful. Some more blue sky instead of the grey clouds, perhaps.
Get Square Meal
Square Meal
Blocks a fallin'...
More posts
- Radical RethinkMay 25, 2024
- Rotating While FallingMay 23, 2024
- Stacking Up...May 21, 2024
- First LightMay 20, 2024
- Setting the StageMay 19, 2024
- Choosing a WeaponMay 18, 2024
Leave a comment
Log in with itch.io to leave a comment.